他のスタイルラベルについては、REFERENCE「スタイルラベル一覧」を参照してください。
~back~gcolor グラデーション色を指定するスタイルラベルです。
スタイル値:
色を名前、または、#RRGGBB、#RGB、#AARRGGBB、#ARGBのいずれかの形式で指定する。
子ラベル:
~back~gcolor~inactive 非活性時のグラデーション色を指定するスタイルラベルです。
~back~gcolor~pushed 押下時のグラデーション色を指定するスタイルラベルです。
~back~gcolor~touched タッチ時のグラデーション色を指定するスタイルラベルです。
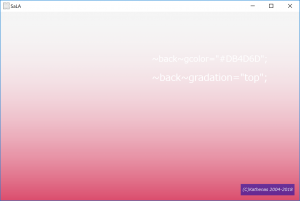
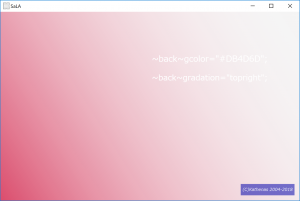
~back~gradation グラデーションを指定するスタイルラベルです。
スタイル値:
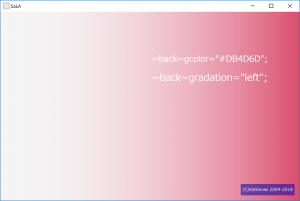
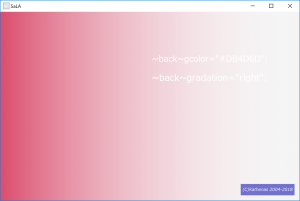
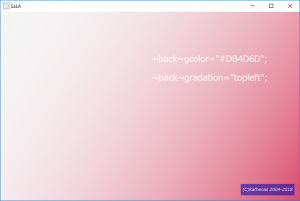
none、left、right、top、bottom、topleft、topright、
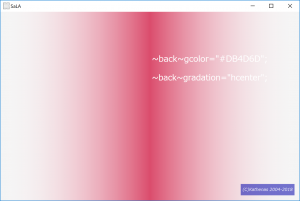
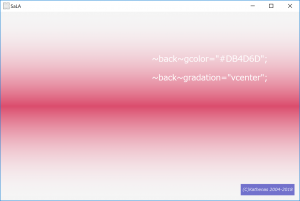
bottomleft、bottomright、hcenter、vcenter、center
子ラベル:
~back~gradation~inactive 非活性時のグラデーションを指定するスタイルラベルです。
~back~gradation~pushed 押下時のグラデーションを指定するスタイルラベルです。
~back~gradation~touched タッチ時のグラデーションを指定するスタイルラベルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
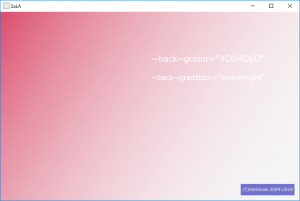
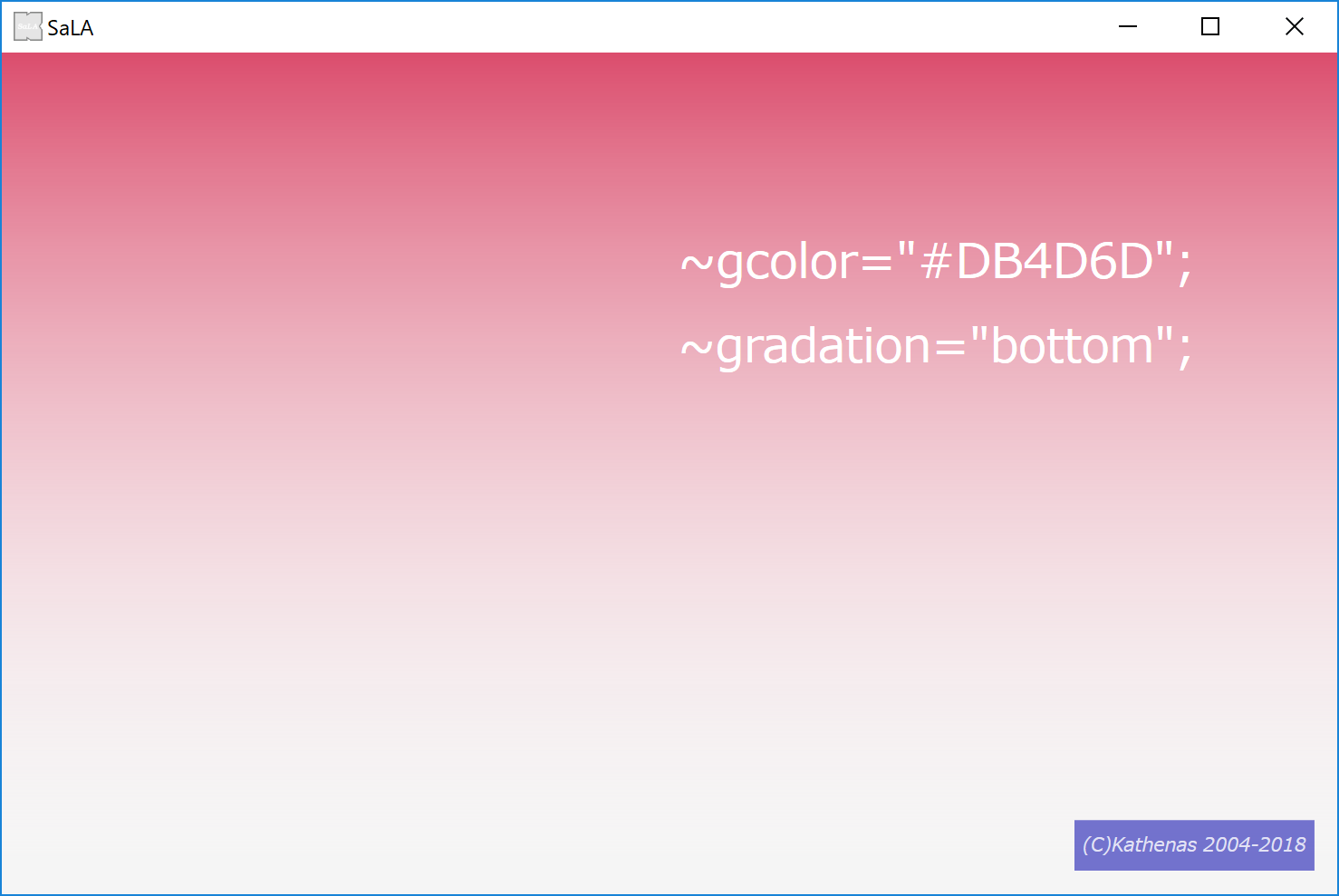
Kf(_BackGradation){ Pe{ /*キーステーションが最初に実行するキーセット*/ N(_main); } } K(_main){ Se{ @top{ ~key="all"{ ~font~color="white"; } } @bg{ ~back{ ~gcolor="#DB4D6D"; ~gradation="bottom"; } } } U(@top){ C(@bg){ F[500,200,400,100]("~back~gcolor=\"#DB4D6D\";") F[500,300,400,100]("~back~gradation=\"bottom\";") } } } |
実行結果

その他のグラデーションスタイル